I am sharing here how to disable comment link in the blogger blog/website. We also tell you some important comment setting for the comment too because these days many visitors or blogger post unwanted comment on your blog to increase their blog traffic or website traffic. they do so to increase backlinks too. Some guys post unrelated category comment or Adult comment with the adult website link. It may be harmful to your website or blog. So Nobody wants to keep like these spamming links on the site. So Let see here how to manage it.

On the other hand, Commenting is good and useful for your website or blog ranking and your visitor review. If your daily visitor reads your post and want to ask something or want to give feedback about your website or blog then this is very useful. Google boot Like Website review and good positive comment.
Therefore I am telling you how to manage all things. Bad comment remove and good comment show.
Let's start here:
First of all, I am telling you the basic set of comment.
So do the following step.
1. Go to the setting menu.
2. Go Post and comment setting
3. Select the Following as I mentioned in Image. See in the Image ( if not visible the download image and look in to)

Note: In case - If you do not get the Above setting then you have to do some other setting before it.
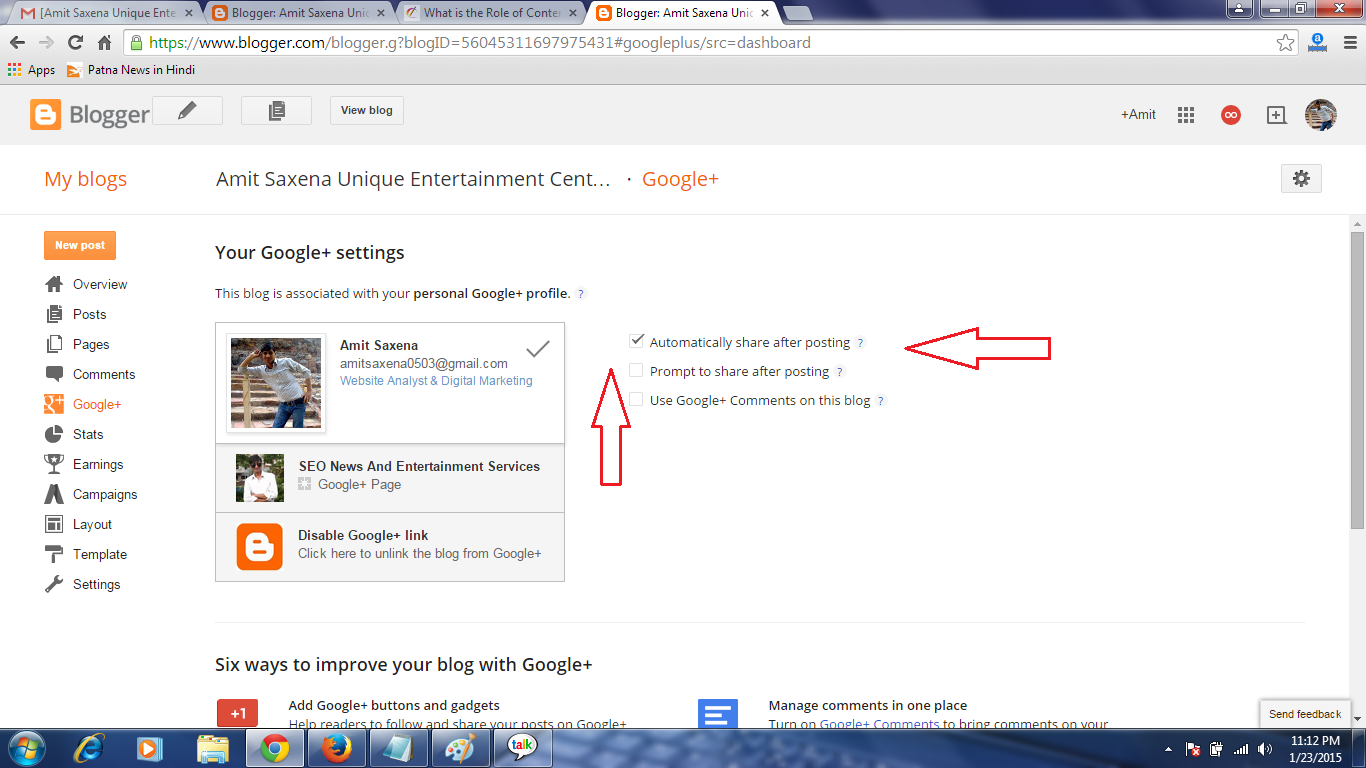
So Fist of all - Google+ setting and set (check the box) as given Image below:

Check the only first checkbox and leave both below box.
Now I am telling in details about the above setting option (what is meant by)
1. Showcase images with Lightbox - (Yes ) - It means- when anybody comments on your blog then show his / her short profile pic.
2. Comment Location - this provides four option. embedded, full page, Pop-up windows and hide.
so I think the first option is best. because here you can see your Comment preview. It also looks nice and professional.
3. Who can comment - It also has 4 option - but you should keep the first option = Anyone - includes Anonymous Users (It means any visitor comment without any email id ) it is useful because maybe visitor has no E-mail ID and want to post a comment. If you don't like to so then you can choose other option. there meaning is given in Side () sign
4. Comment Moderation - It has 3 option. Always, Sometimes and Never- Select Always. It means Comment will show after your check and verified it to live. Sometimes means - It automatically lives sometimes and sometimes after verification. Never means- Live without verification.
Note: If you select the first option Always the ask you Email moderation requests to then Give an E-mail id on which you want to receive verification mail. When anybody comments on the post. (better is that, give your blogger Email id.)
Note: After this setting, you receive an email. so open your email ID and read it. how is comment good or bad. if you like and want to live then click on publish the link. if you want to not publish the delete it. or if anybody comments again and again in a bad manner you can click on a spam link. it means next time. he/she can not comment again on your post. So it's a very good tool to save the spamming comment.
5. Show word verification - set it yes/no - it means when anybody post comment the show verification code (Captcha) or not. you can keep it No. because sometimes real visitor doesn't like to waste time to fill up word verification and leave your post. So in this case, you can not receive your valuable feedback.
Note - if you do not understand well these then you can simply click on what Sigh (?) and read about all.
Now save it.
Now Very Important and your Important answer to. how to disable Comment link. so do the following step.
1. Go to the Template
2. Edit HTML
3. find the </body> tag with the help of CTRL +F
and paste the following code just above/before it.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'/> <script>$('.comment-content a[rel$=nofollow]').replaceWith(function(){return ($(this).text());});</script>
see in the image below.-

4 Save Template.
Now if anybody comments with the link the link removes automatically on the keywords. It shows as plain text.
5. Enjoy it.
Don't forget to give your valuable feedback.
You might be also like to - How to set Show Blog Title instead of Full Website Title in Blogger
