Would you like to show a blogger widget in Mobile View also in blogger blog and website? It is very simple and process. You can show widget like HTML/ Jave Script, Labels, Links, and others in mobile like the desktop version. Just you have to follow the following step.
Note: I have done it on my blog. You can check the contact form in the footer in the Mobile version. which is not shown by default.
Step 1- Add some widget like HTML/JavaScript, Label, Link and other widgets
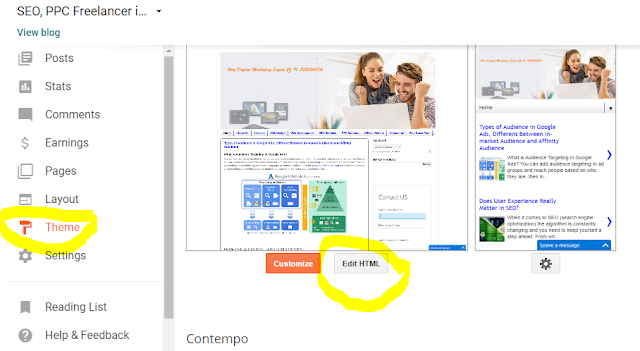
Step 2. Go to theme setting and click on edit theme
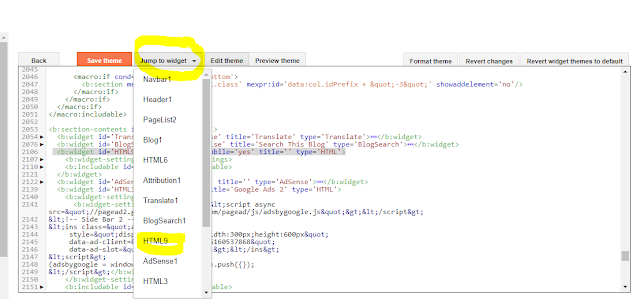
Step 3. Click on Jump to Widget Button and Select the widget which you want to show in Mobile view
Step 4- Now you have to add only this mobile='yes' this code in the selected widget.
Before add code: <b:section-contents id='sidebar-right <b:widget id='HTML9' locked='false' title='' type='HTML'>-1'>
After Add Code: <b:section-contents id='sidebar-right <b:widget id='HTML9' locked='false' mobile='yes' title='' type='HTML'>-1'>
Step 5. Save the Template
Step 6. Now Click on Theme and click on Setting Gear Icon in Mobile View
Step 7. Theme › Choose mobile theme › On mobile devices, show a mobile version of your current theme.
Select -
Step 8 - Click on Drop Down Menu and Select Custom Theme
If you face any issues and need help then you can contact me at 91-8285241104. Thank you.
Note: I have done it on my blog. You can check the contact form in the footer in the Mobile version. which is not shown by default.
Step 1- Add some widget like HTML/JavaScript, Label, Link and other widgets
Step 2. Go to theme setting and click on edit theme
Step 3. Click on Jump to Widget Button and Select the widget which you want to show in Mobile view
Step 4- Now you have to add only this mobile='yes' this code in the selected widget.
Before add code: <b:section-contents id='sidebar-right <b:widget id='HTML9' locked='false' title='' type='HTML'>-1'>
After Add Code: <b:section-contents id='sidebar-right <b:widget id='HTML9' locked='false' mobile='yes' title='' type='HTML'>-1'>
Step 5. Save the Template
Step 6. Now Click on Theme and click on Setting Gear Icon in Mobile View
Step 7. Theme › Choose mobile theme › On mobile devices, show a mobile version of your current theme.
Select -
Step 8 - Click on Drop Down Menu and Select Custom Theme
If you face any issues and need help then you can contact me at 91-8285241104. Thank you.